Основные фигуры svg-графики
Цель работы: нарисовать светофор, домик, радугу и железную дорогу.Научиться рисовать основные фигуры: прямоугольник, окружность, радугу, солнце.
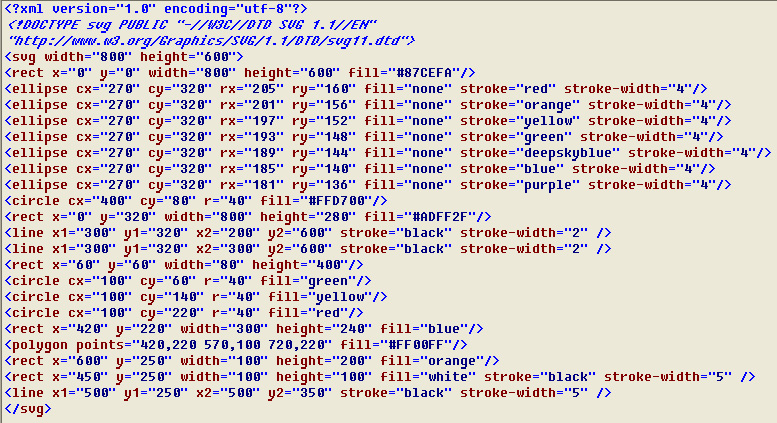
Код документа lab1.svg

Пояснения к коду рисунка.
Рисунок имеет ширину 800 пикселей и высоту 600 пикселей:<svg width="800" height="600">
Сначала вводятся теги элементов на заднем плане рисунка (небо, радуга, солнце), затем те элементы, которые находятся ближе и могут частично закрывать более «дальние».
Координата x отсчитывается от левого края рисунка. Координата y отсчитывается от верхнего края рисунка.
Для изображения неба используем прямоугольник на весь рисунок с цветом заливки #87CEFA, верхняя левая координата которого x=0, y= 0, а ширина составляет 800 пикселей, высота составляет 600 пикселей.
<rect x="0" y="0" width="800" height="600" fill="#87CEFA"/>
Для изображения радуги используем семь эллипсов с прозрачной заливкой (fill="none") и границами толщиной в 4 пикселя (stroke-width="4"), имеющими цвета соответственно "red" , "orange", "yellow", "green", "deepskyblue", "blue", "purple"
cx, cy – это координаты x, y центров эллипсов.
rx, ry – это длины горизонтальной и вертикальной полуосей эллипсов,
stroke – цвет границы эллипсов,
stroke-width – толщина границы эллипсов.
Поскольку толщина границы равна 4 пикселям, длины полуосей эллипсов изменяются на 4 пикселя.
<ellipse cx="270" cy="320" rx="205" ry="160" fill="none" stroke="red" stroke-width="4"/>
<ellipse cx="270" cy="320" rx="201" ry="156" fill="none" stroke="orange" stroke-width="4"/>
<ellipse cx="270" cy="320" rx="197" ry="152" fill="none" stroke="yellow" stroke-width="4"/>
<ellipse cx="270" cy="320" rx="193" ry="148" fill="none" stroke="green" stroke-width="4"/>
<ellipse cx="270" cy="320" rx="189" ry="144" fill="none" stroke="deepskyblue" stroke-width="4"/>
<ellipse cx="270" cy="320" rx="185" ry="140" fill="none" stroke="blue" stroke-width="4"/<
<ellipse cx="270" cy="320" rx="181" ry="136" fill="none" stroke="purple" stroke-width="4"/>
Для изображения Солнца используется окружность с координатами центра x=400 y=80 радиусом r=40 с цветом заливки "#FFD700"
<circle cx="400" cy="80" r="40" fill="#FFD700"/>
Для изображения травы и линии горизонта используется прямоугольник с координатами верхнего левого конца x=0, y=320 и ширины 800, высоты 280 с цветом заливки ="#ADFF2F"
<rect x="0" y="320" width="800" height="280" fill="#ADFF2F"/>
Для изображения дороги проводятся две линии из точки, лежащей на линии горизонта с координатами x=300, y=320 в точки с координатами x=200, y=600 и x=300, y=600. Цвет линий "black", толщина линий равна 2 пикселям.
<line x1="300" y1="320" x2="200" y2="600" stroke="black" stroke-width="2" />
<line x1="300" y1="320" x2="300" y2="600" stroke="black" stroke-width="2" />
Столб светофора – прямоугольник с шириной 80 и высотой 400, с координатами верхнего левого угла x=60, y=60
<rect x="60" y="60" width="80" height="400"/>
На столбе светофора – три круга с заливкой "green", "yellow", "red", радиусом. равным 40. Атрибуты cx, cy указывают координаты центров этих окружностей
<circle cx="100" cy="140" r="40" fill="yellow"/>
<circle cx="100" cy="220" r="40" fill="red"/>
Прямоугольник для домика с шириной 300 и высотой 240 с цветом ""blue""
<rect x="420" y="220" width="300" height="240" fill="blue"/>
Треугольник для изображения крыши домика с цветом заливки "#FF00FF" (координаты вершин треугольника x1=420, y1=220 ; x2=570, y2=100, x3=720, y3=220) :
<polygon points="420,220 570,100 720,220" fill="#FF00FF"/>
Дверь домика цвета ""orange"" ширины 100 и высоты 200:
<rect x="600" y="250" width="100" height="200" fill="orange"/>
Окно домика цвета "white" – квадрат со стороной 100, имеющее границу цвета "black" толщиной 5 пикселей:
<rect x="450" y="250" width="100" height="100" fill="white" stroke="black" stroke-width="5" />
Перекладина окна домика – вертикальная линия толщины 5 пикселей, цвета ="black", соединяющая точки с координатами x1=500, y1=250 и x2=500, y2=350:
<line x1="500" y1="250" x2="500" y2="350" stroke="black" stroke-width="5" />
SBG рисунок lab01.svg
На главную страницу.